SWELL|サイトにGoogleフォントに適用する方法
この記事では、SWELLで構築するWebサイトにGoogleフォントを利用する方法について説明しています。
SWELLではデフォルトでサイトのフォントの種類を変更するための設定があります。
が、ここで選択できるのは游ゴシック・ヒラギノ(メイリオ)・Noto Sans JP・明朝体の4種類。
よりオリジナリティを出したり、世界観を統一したりするために、Googleフォントを使ってみましょう!
デフォルトの機能でフォントを変更する方法については開発者さんの記事をご確認ください。

Googleフォントって?
Webサイトをおしゃれにしたい!と思ったときに、「フォント」(文字のデザイン)はとっても大事なポイントですよね。
そんなときに便利なのが 「Googleフォント」 です。
Googleフォントとは、Googleが提供している無料で使えるWebフォントのこと。
※Webフォントとは、インターネット上からフォントを読み込むので、どのデバイスでも同じデザインで表示できます。
「自分のパソコンではおしゃれなフォントなのに、他の人の画面では違うフォントになってしまう…」
などの心配がありません!
フォントが変わるだけで、読みやすさや世界観が大きく変わりますよね!
Googleフォントはそれを叶えてくれるんです
Googleフォントを使うメリット
Googleフォントを使うメリットをまとめると以下の通り。
- どんなデバイスでも統一されたデザインに!
スマホ・PC・タブレット…どの環境でも、指定したフォントがしっかり適用されます!
- 無料で使えて、商用利用もOK!
Googleフォントはすべて無料で提供されていて、商用利用(ビジネスサイトやブログなど)も可能です。
- サイトの世界観を変えられる!
フォントを変えるだけで、サイトの雰囲気が一気に「おしゃれ」「かわいい」「高級感」など、
世界観を作り出すことができます!
Googleフォントを使うとどうなる?



デフォルトでも読めるしわざわざフォントを変えなくてもいいんじゃない?
もしそうお考えの方がいらっしゃったらぜひ以下の例をご覧ください。


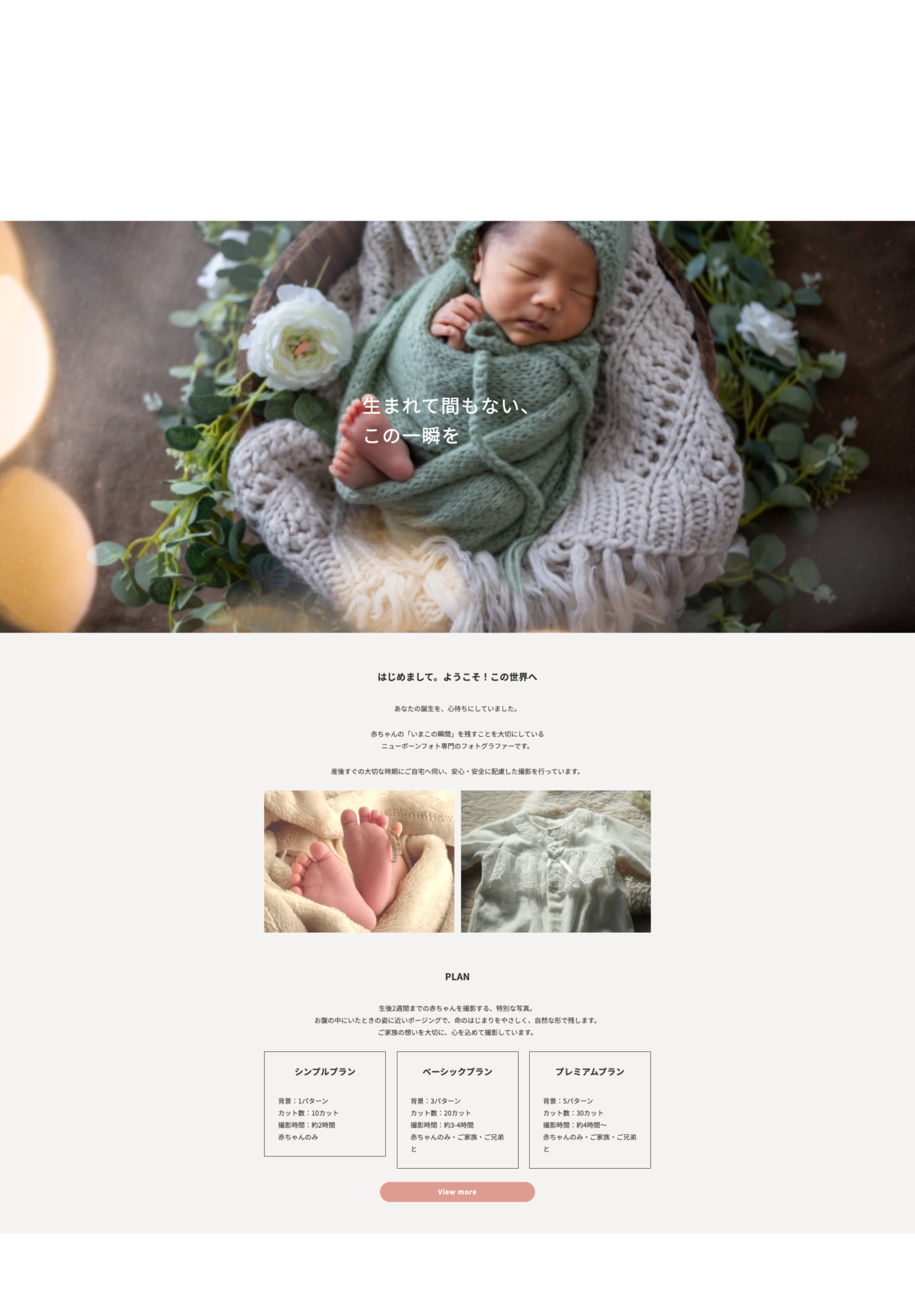
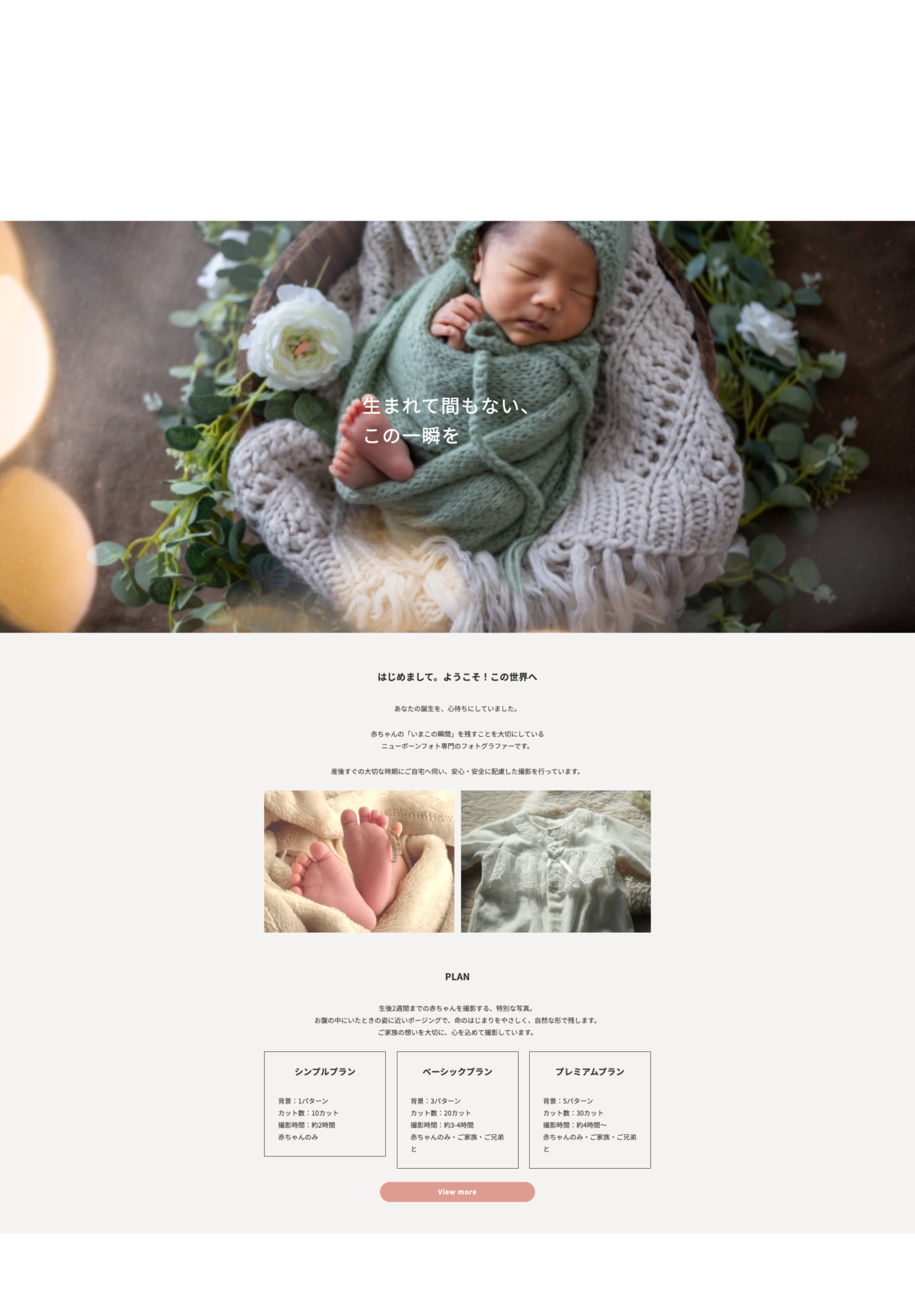
Before


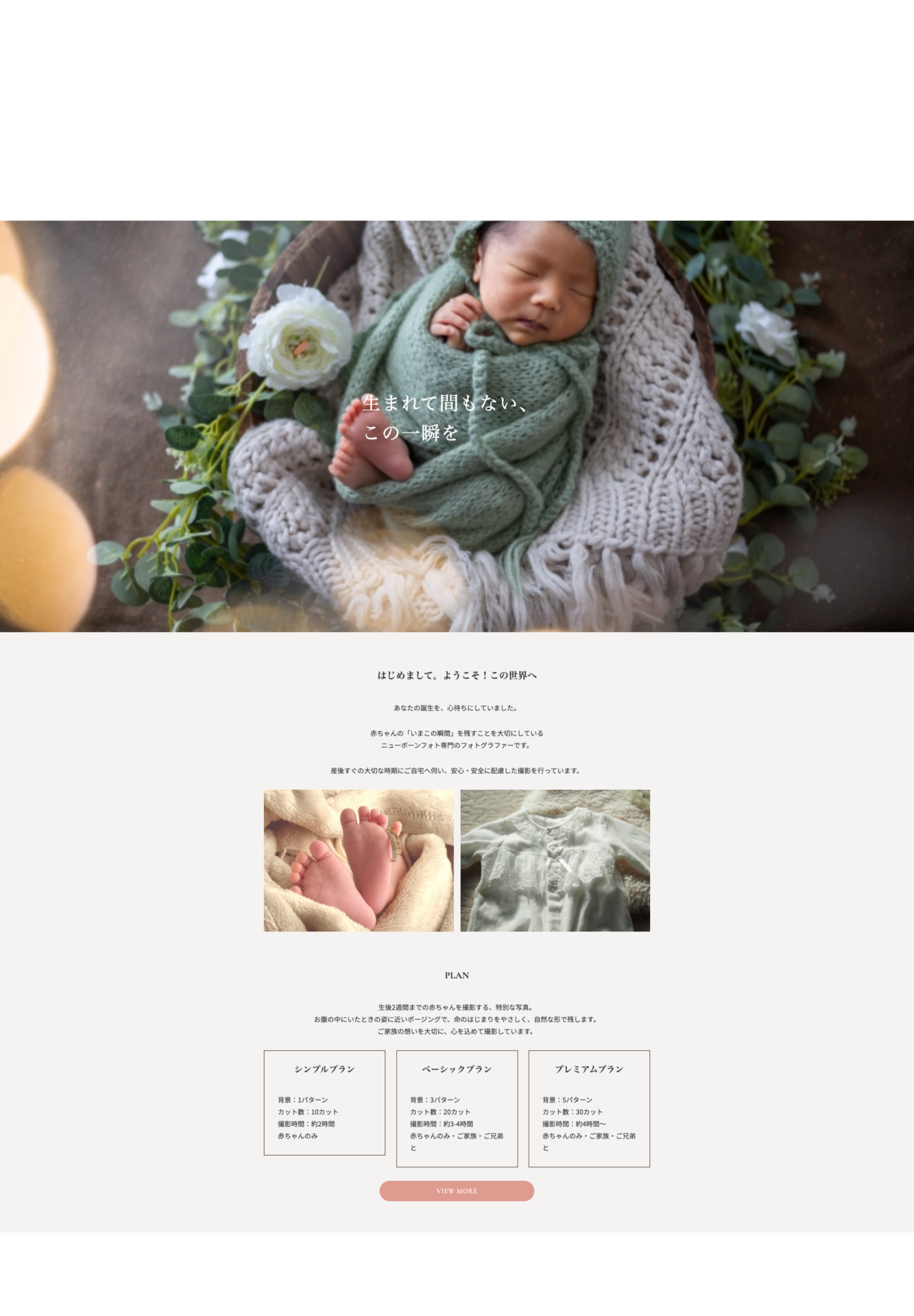
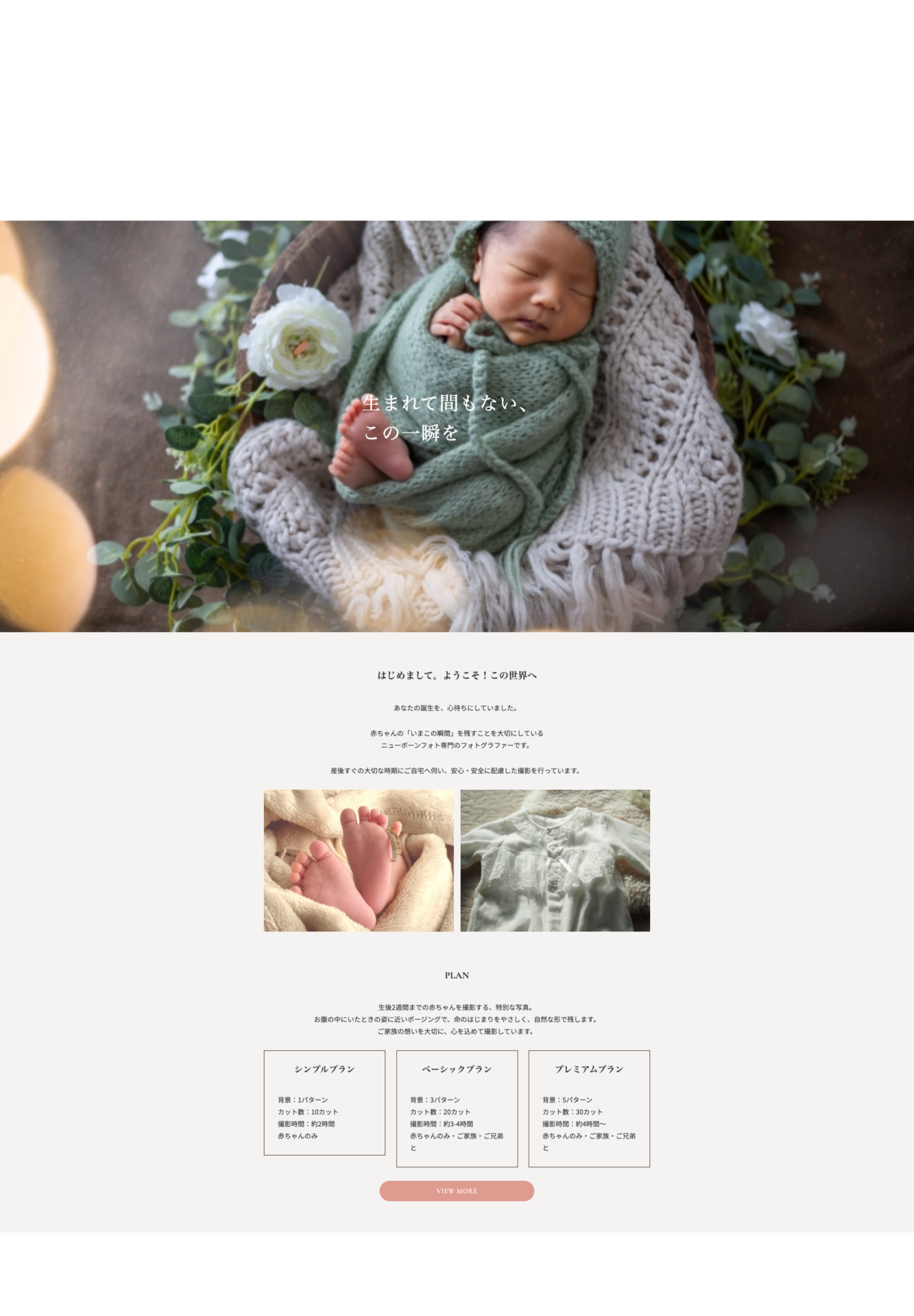
After
Beforeはメインビジュアル上のコピーや本文が、いわゆるゴシック体です。
読めますが、ニューボーンフォトという繊細で柔らかなものとの相性としては見直す余地がありそうです。
Googleフォントを使用したAfterでは、Cormorant Garamondという欧文フォントや明朝体を使用しています。
Beforeと比べても、写真やサービスとフォントの一貫性が感じられるかと思います。
SWELLでGoogleフォントを適用する手順
SWELLで構築したサイトにGoogleフォントを適用するには、以下の手順を行います。
- Google Fontsから好きなフォントを選ぶ
- フォントの読み込み設定をする
- CSSを追加する
順番に解説していきますね✨
Google Fontsから好きなフォントを選ぶ
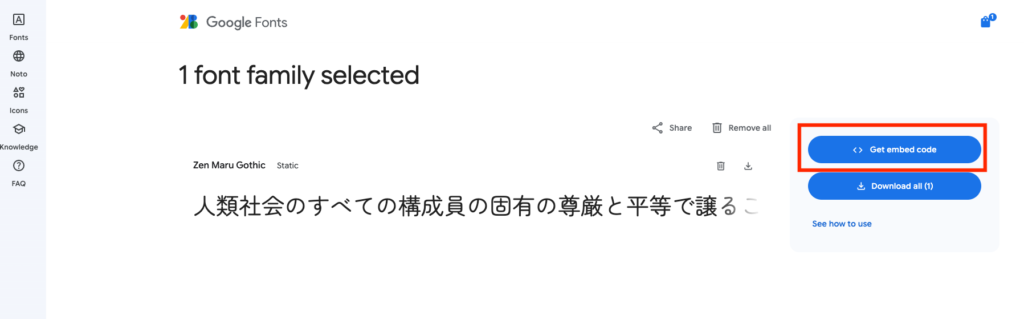
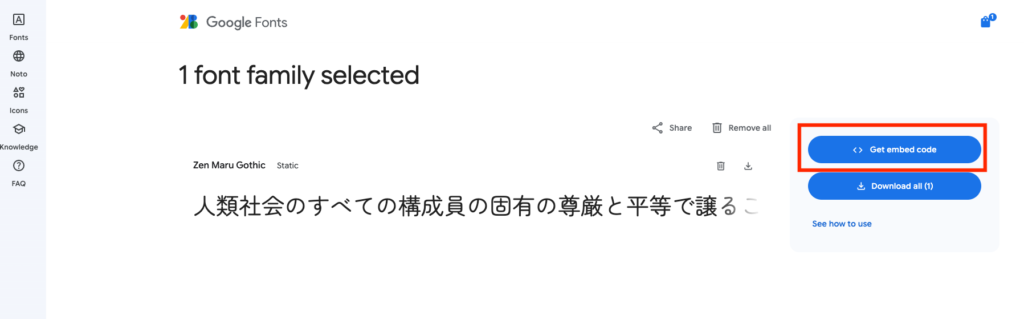
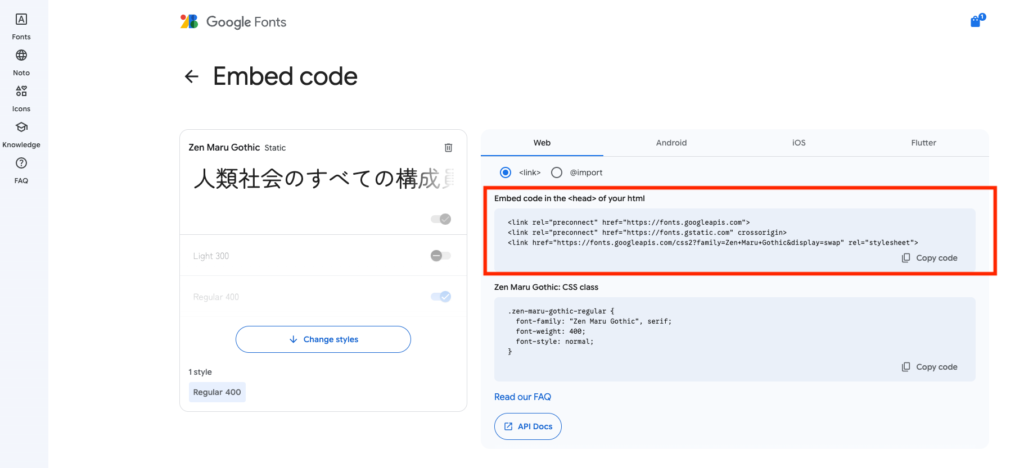
まずは、Google Fontsの中から適用したいフォントを選びます。




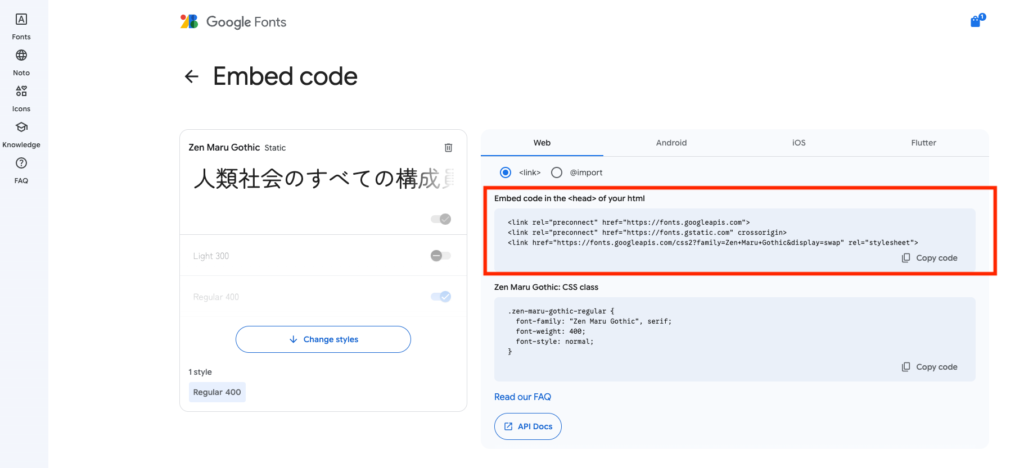
一番初めに出てくる、Webタブ内の Embed code in the <head> of your html 部分に表示されたコードをコピーします。


Googleフォントの読み込み設定
次に、サイトでフォントを読み込むためのSWELL側の設定をします。
先ほどコピーしたコードを
SWELLダッシュボード「外観」→「カスタマイズ」→「高度な設定」→「headタグ終了直前に出力するコード」に貼り付けます。


CSSの追加
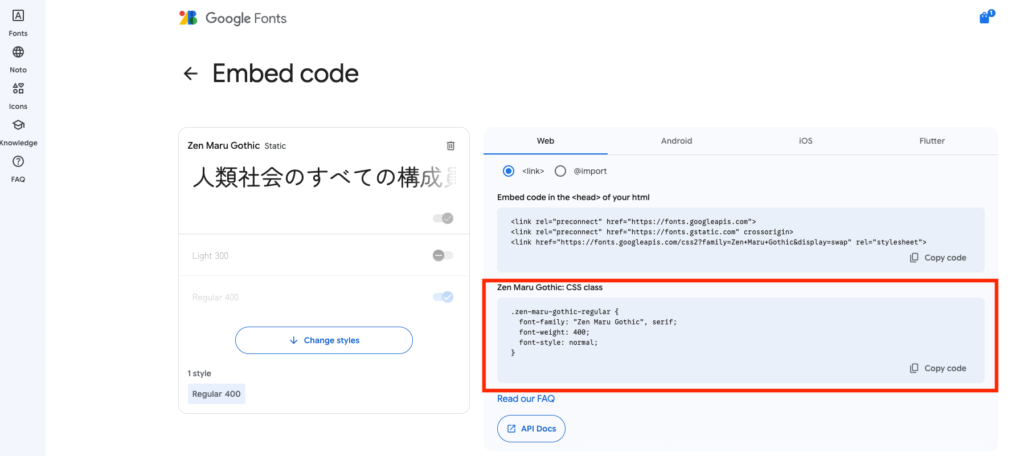
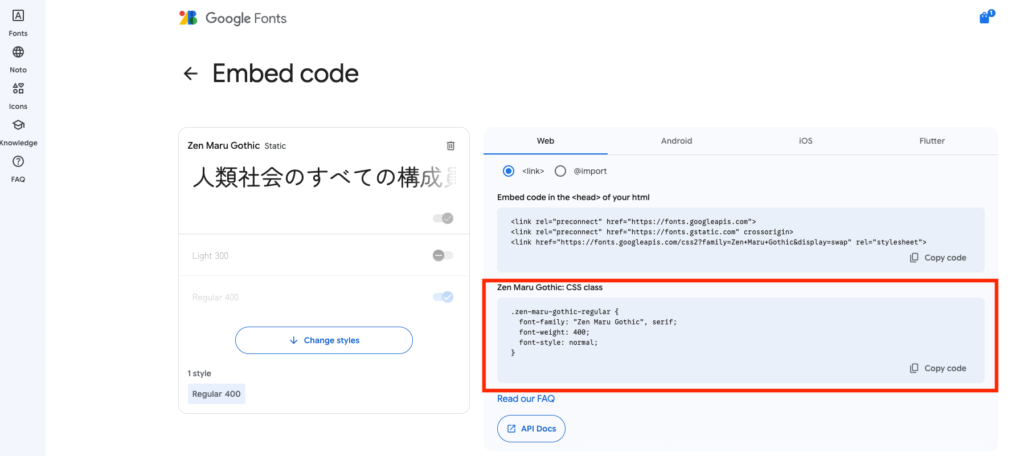
最後に、SWELLで構築しているサイトにCSSを追加していきます。
SWELLダッシュボード「外観」→「カスタマイズ」→「追加CSS」に、以下のコードを記述&貼り付けします。
CSSは以下よりコピーしてください。


//メインテキスト用
body {
font-family: "Zen Maru Gothic", serif;
font-weight: 400;
font-style: normal;
}フォントの変更したい箇所に応じて、class名を指定してくださいね。
いかがでしたか?
Googleフォントを適用するだけで、サイトの世界観が一気に作られますよね!
初心者の方でも難しい操作などなくできますので、ぜひ挑戦してみてください✨


WordPress個別レクチャー
チャレンジしてみたけど上手くいかない、こんなことしたいけどできる?など
個別でのご相談したい方はこちらよりご連絡ください


